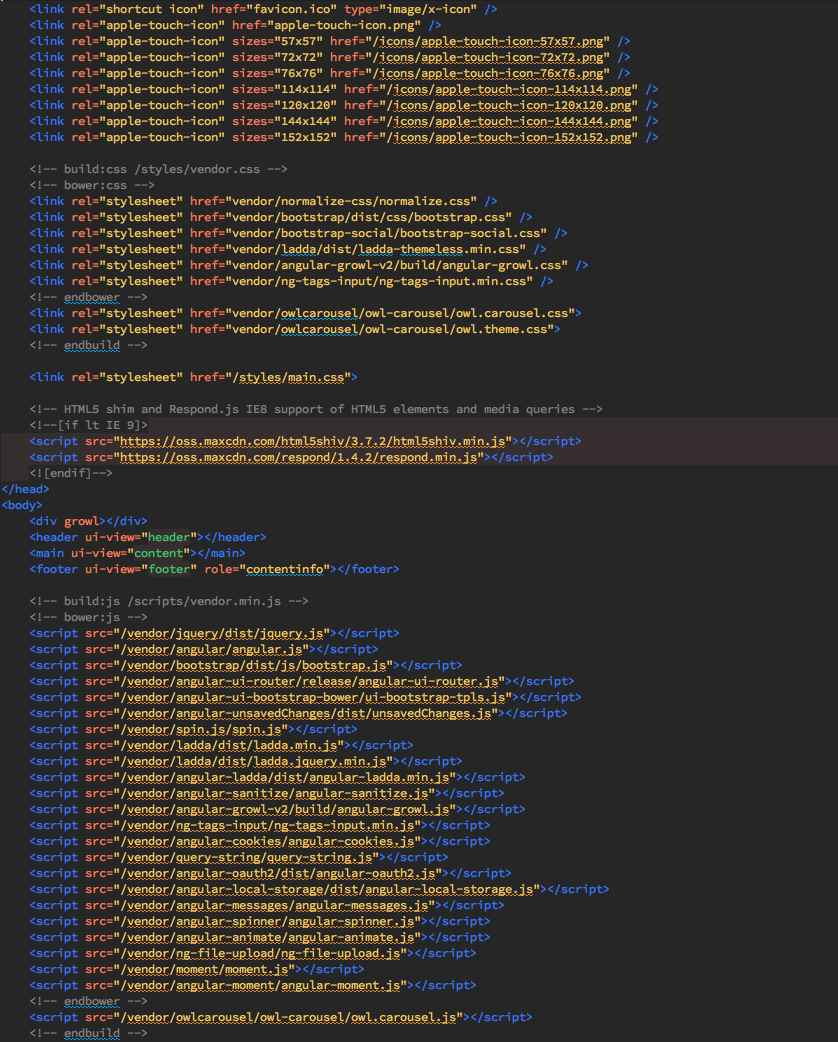
How to use lodash at the same time with the underscore along on the same web page - howto - Virto Commerce

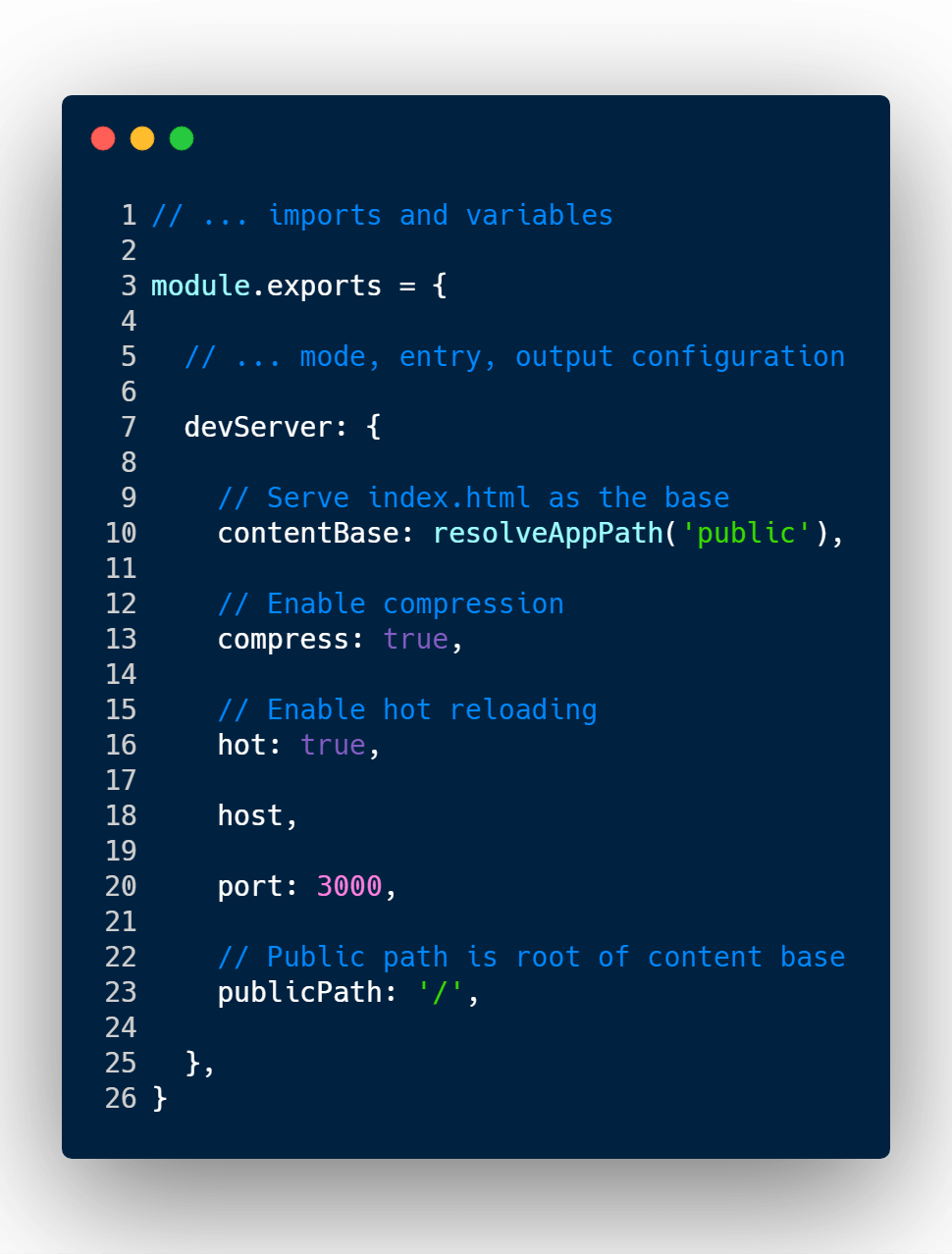
javascript - How do I automatically run an NPM script after webpack dev server has been started? - Stack Overflow

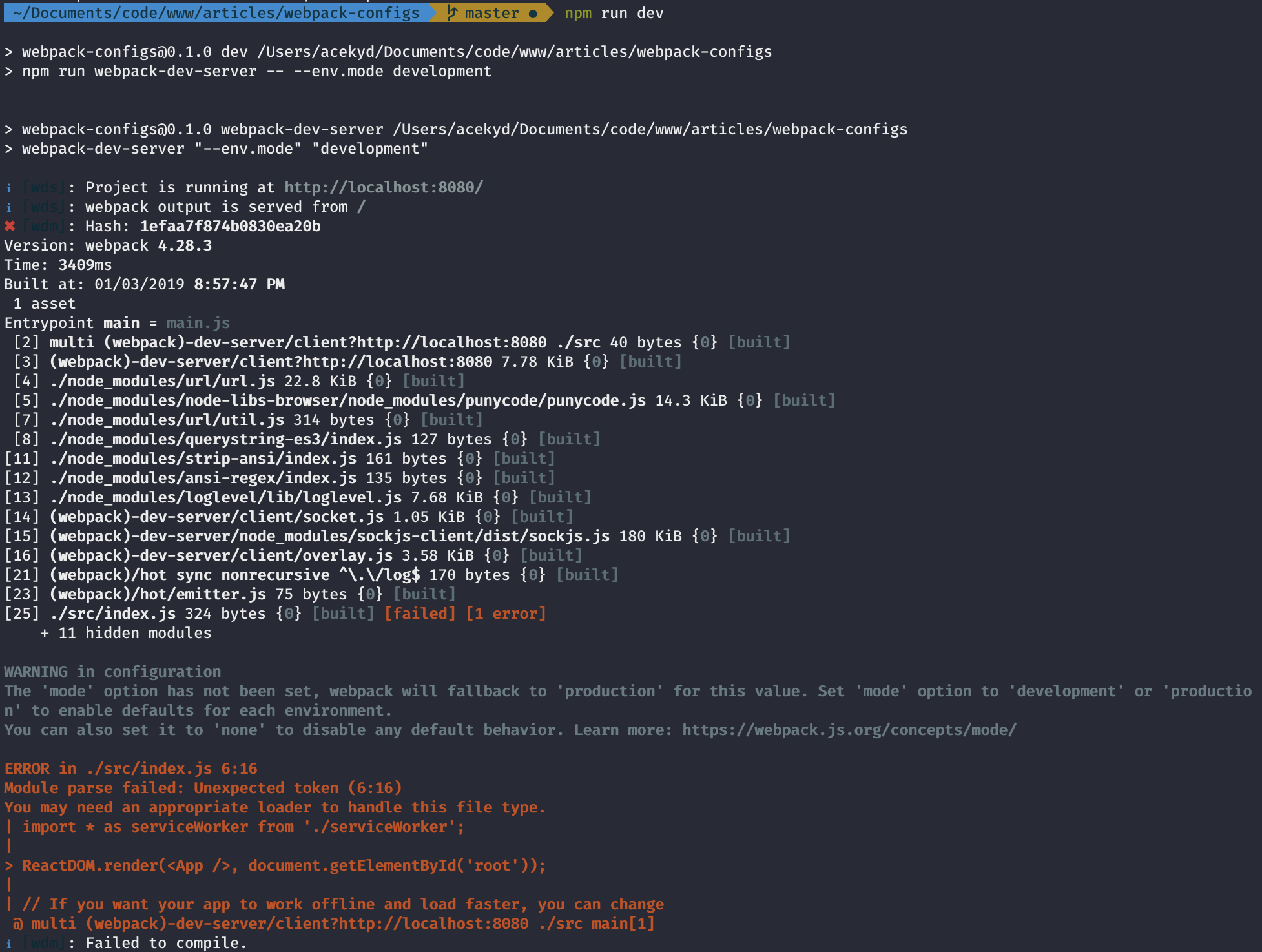
reactjs - Unable to run `npm run prod` on production server . Chunk.entrypoints error is coming - Stack Overflow