D3Blocks: The Python Library to Create Interactive and Standalone D3js Charts. | by Erdogan Taskesen | Towards Data Science

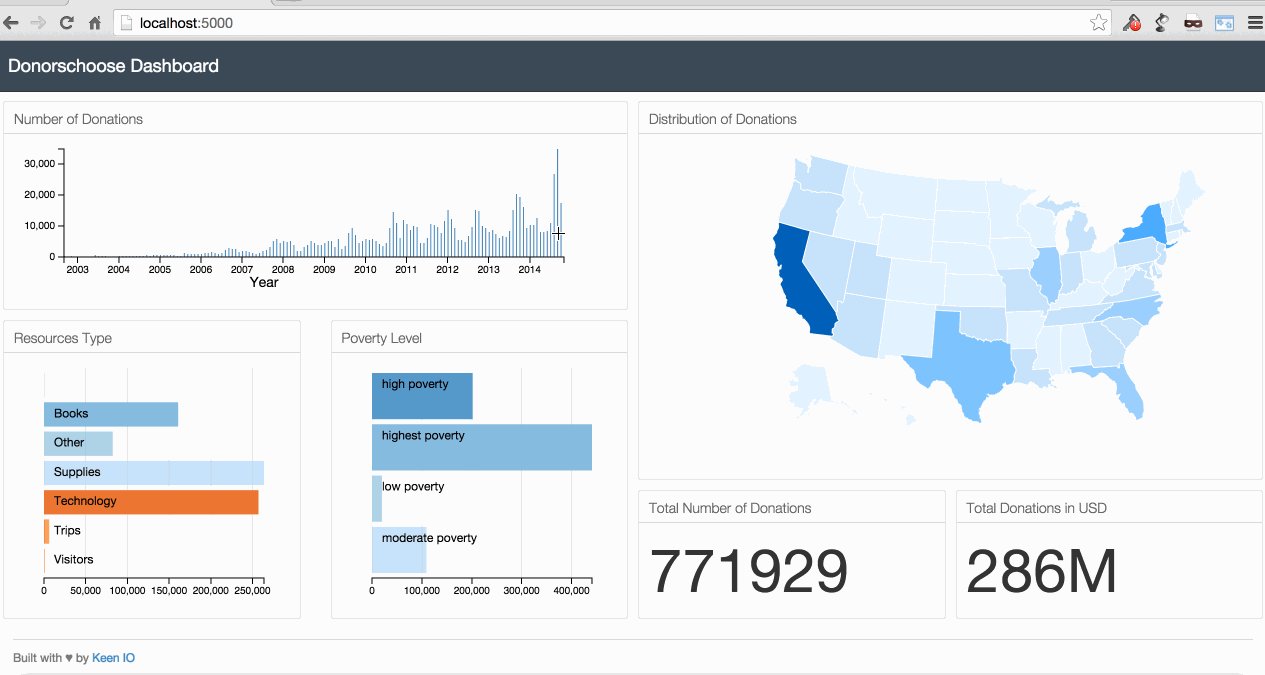
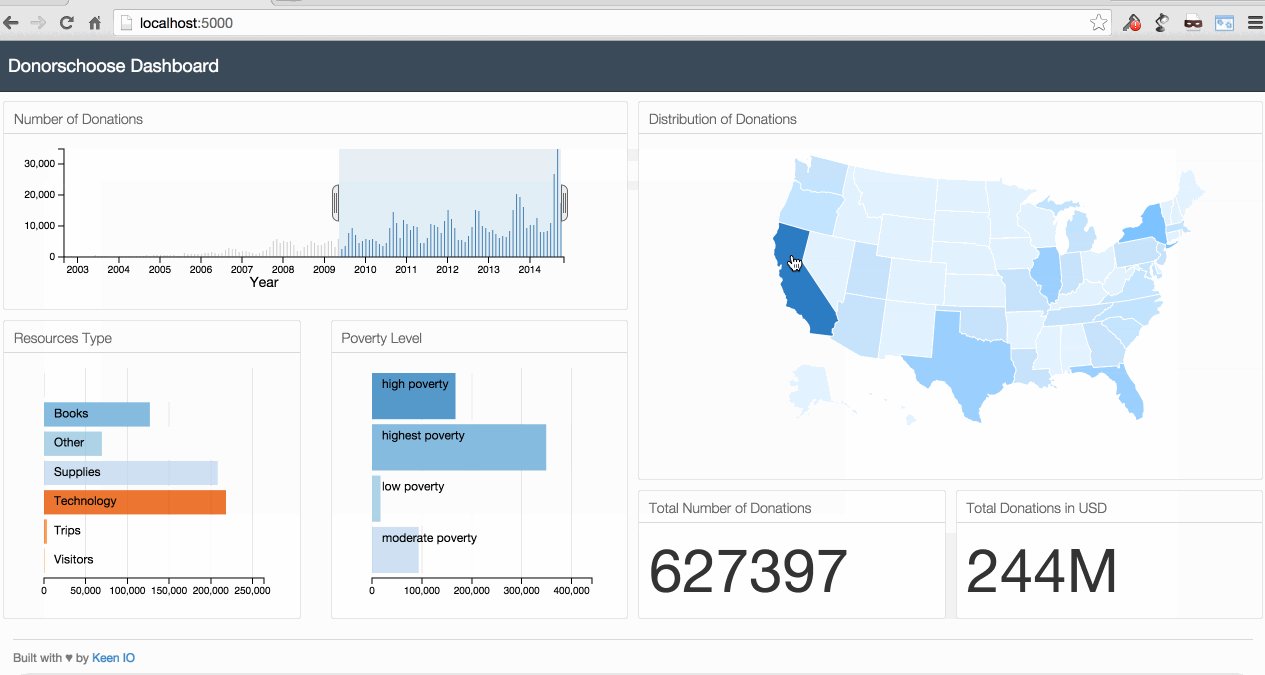
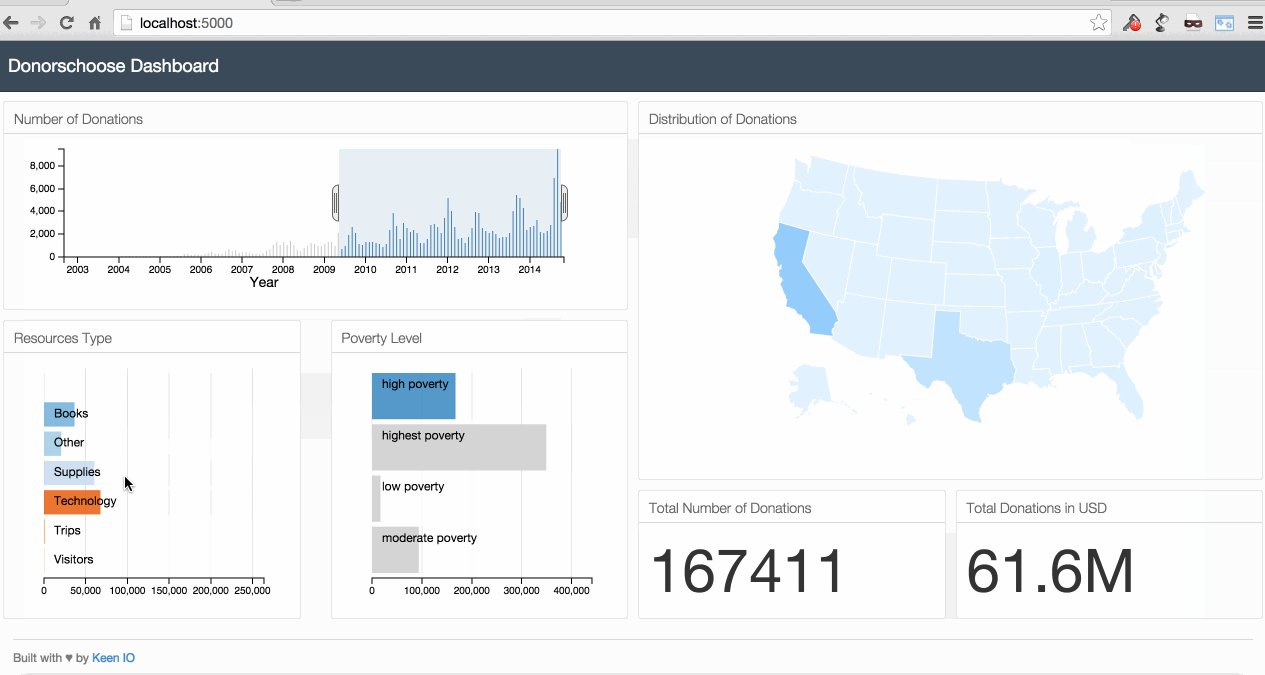
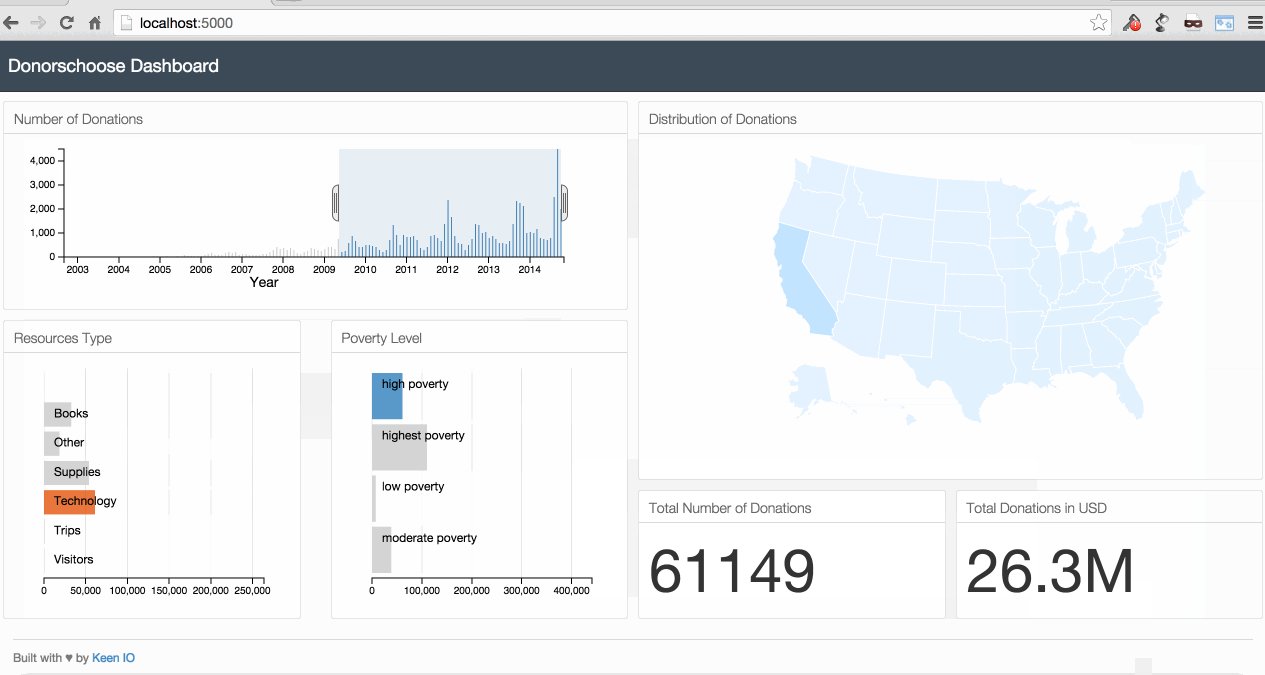
Interactive Data Visualization with D3.js, DC.js, Python, and MongoDB // Adil Moujahid // Bridging Tech and Art

D3Blocks: The Python Library to Create Interactive and Standalone D3js Charts. | by Erdogan Taskesen | Towards Data Science

Charting the waters: between Bokeh and D3 | by Mandi Cai | We've moved to freeCodeCamp.org/news | Medium

Creating beautiful stand-alone interactive D3 charts with Python | by Erdogan Taskesen | Towards Data Science

D3Blocks: The Python Library to Create Interactive and Standalone D3js Charts. | by Erdogan Taskesen | Towards Data Science

D3Blocks: The Python Library to Create Interactive and Standalone D3js Charts. | by Erdogan Taskesen | Towards Data Science